8/1 から 9/5 までの5週間、DeployGate@ミクシィのインターンシップに参加してきました。 何をやったかとか感想とかを書いておきたいと思います。
参加の経緯
逆求人イベントに参加して、そこでミクシィ人事の方々と知り合ったのが最初のきっかけです。 自分は、最初からインターンは「1ヶ月スパンの長期で・実際に業務に関わるやつ」に参加したいと考えていましたが、その点ミクシィのインターンは自分の希望にマッチしていました((他社のインターンだと、2週間くらいインターン生だけで何か作るようワークショップ形式が多い))。
Internship2014 | 株式会社ミクシィ 学生向けエンジニアイベント
募集部署は数ありますが、その中でも DeployGate は
- 個人的に使っていた
- 開発環境の改善・開発の高速化を目標とするサービスである
という点で興味を持ち、配属を希望しました。
業務
社員と同じように、チームにジョインしてサービスの開発に参加できます。 自分は期間通じてサーバサイド (Rails) の開発をしていました。 新機能の追加から既存箇所の修正・改良まで、いろいろさせて頂きました。 このへん、インターンとはいえ裁量広くさせてもらえます。
DeployGate では Github を用いた Pull Request ベースの開発が行われています。 コミュニケーションツールとしては、Slack とか Sqwiggle とかを取り入れていて楽しい感じでした。 プルリク上では、自分の書いたコードをがっつりと社員さんにレビューしてもらえました。
開発にあたっては、テストファーストを心がけていました。 自分が新たに実装する箇所は勿論ですが、既存箇所に手を加えるところでもテストが不足していたら補完した上で実装に入るようにしていました。 現状どのような仕様になっているのか確認する上でも、役に立ったとは思います。
DeployGate グループ
DeployGate の開発チームはミクシィの中でも独立している感じで、すごくベンチャー感((というかスタートアップ感というのか))に溢れていました。 色々自由な雰囲気でした。
インターン中に開発した機能
色々させてもらったのですが、ここで自分が開発に携わった機能を2つほど紹介しようと思います。
Invite API で DeployGate 未登録の人を招待
DeployGate には、アプリケーション開発者に他の人を招待する Invite API というものがあります。 従来は、API 経由だとすでに DeployGate に登録しているユーザしか招待できませんでした((ブラウザからは招待できた))。
今回、この Invite API で未登録の人もメールアドレスで招待できるようにしました。
API 書式は従来と変わらず、users に未登録なメールアドレスを指定できるようになっています。
例えば招待したい人たちのアドレスが hoge@example.com, fuga@example.com、 だったとき、curl リクエストは以下のようになります。
# YOUR_API_TOKEN: あなたの API token
# YOUR_USER_ID : あなたのユーザ ID
# YOUR_APP_ID : 追加対象のアプリ ID (ex. com.deploygate.sample)
curl -X POST \
-F "users=[hoge@example.com,fuga@example.com]" \
-F "token=YOUR_API_TOKEN" \
https://deploygate.com/api/users/YOUR_USER_ID/apps/YOUR_APP_ID/members
招待された人たち (hoge@example.com, fuga@example.com) には、アプリへの招待メールが送られます。
そこから DeployGate に登録すると、アプリ開発者として登録された状態で始めることができます。
自分が最初に取り組んだ機能がこれでした。 実際に本番で動いているのを確認できた時は嬉しかったです。
DeployGate 未登録の人をグループに招待する
DeployGate では、現在 Beta Program にてグループ機能を提供しています。 部署単位とかでグループを作成し、グループ内で「開発者」「テスター」という風にチームを作って権限管理を行うことができます。
ここで、部署に新しいメンバーがジョインしたときのことを考えてみましょう。 早速部署のグループに追加し、開発に加わってもらいたいところです。
これまでの DeployGate は、グループに追加できるのは登録済ユーザに限られていました。 そのため、新メンバーをグループに加えるには以下の手順を踏む必要がありました。
- グループの管理者は、新メンバーに「DeployGate に登録してください」とお願いする
- 新メンバーが DeployGate に登録する
- 新メンバーは管理者に自分の ID を伝える
- 管理者は新メンバーの ID をグループに追加する
- さらに新メンバーを適当なチームに加える
1.「登録をお願いする」と3.「ID を伝える」は、メールや口頭で行う必要がありました。 また、登録が済むまで管理者はグループやチームへの追加が行えませんでした。 ここがメンバーが増えた時のネックであり、新メンバーが即座に開発に参加できるとは言いがたい状況となっていました。
そこで今回、DeployGate 未登録のメンバーもメールアドレスでグループやチームへ自由に追加できるようにしました。 新メンバー追加の手順としては以下のようになりました。
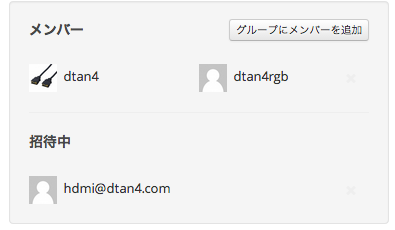
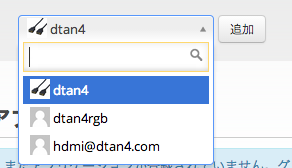
- 管理者は新メンバーのメールアドレスをグループに追加する。適宜チームに追加することもできる
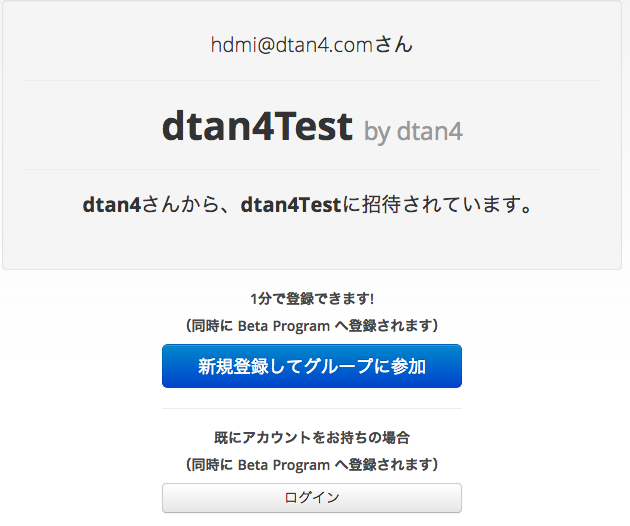
- 新メンバーに「グループへの招待」メールが送られる
- 新メンバーはメールに記載されたリンクから登録を行う
- (iOS からの登録の場合)新メンバーは端末にプロファイルインストールを行う

- 登録が完了すると、招待されたグループとチームに所属した状態で開発を始められる!
管理者の手順としては、登録済みユーザ追加の場合と同様のものになりました。 登録完了を待たずにグループへの配置作業を行えます。 新メンバーも最初からグループに所属した状態で登録できるので、即座に開発へ参加することができます。
リリース後に、自分でグループに5人ほど追加する機会があったのですが、実際使ってみると招待を出す側としては随分楽になったと感じました。 より使いやすくなったグループ機能を、ぜひ使ってみてください!
思ったこと
個人開発と業務としてのサービス開発の違い、というのが実感できたように思います。 これまでの個人開発だと、わりと「自分のやりたい」技術メインで実装しがちでその先へ気が回ることがありませんでした。 対して、DeployGate ではやるべきタスクを考えるときはいつも「ユーザ数を増やすために何をすべきか」「より(ユーザの)開発を爆速化するために何をすべきか」といったことが念頭に置かれていました。
「自分が技術的にやりたいこと」と「タスクの優先順位」「リソースの制約」のバランスにはインターン中悩まされました。 難しいです。 ただ、こう悩めたことについてもインターンに参加した意味はあったように思います。
その他
勤務スタイル
東横線が若干空いてくる10時出勤で、普通に私服でした。 無限コーヒーがあったので毎日飲んでいました。
飯事情
ミクシィは渋谷の東にありますが((最初にミクシィを訪問するまで、まともに東口方面は行ったことが無かった))、周りの飯屋に関してはさすが渋谷といった所で充実していました。 オールジャンルに、20数件はランチとか帰りの晩飯で食べ歩きました。 ランチは DeployGate グループ以外に、他部署の人と行くこともよくありました。
最後に
自分を受け入れてくださった DeployGate グループの方々、本当にお世話になりました。 皆さんのお陰で終始楽しく開発できました、ありがとうございました!!
また、いろんな機会にお話させていただいた他部署の方々、今回このような機会を設けて下さった人事の方々に感謝致します。
1ヶ月参加して学ぶことも多く、まさにインターン充実していたように思います。 ネット上で見ただけであった Web 業界の開発現場を肌で感じられたのは大きかったです。
最高の夏でした!!!!
(This post was imported from https://dtan4.hatenablog.com/entry/2014/09/18/002036)